CAPTCHA Types
Serve different types of CAPTCHA by setting the captchaType to frictionless, pow, image.
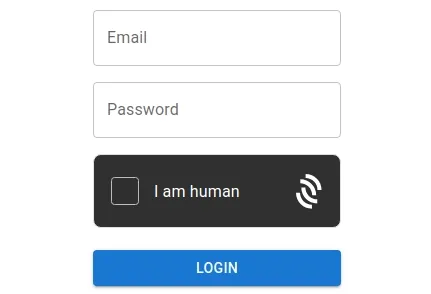
Frictionless CAPTCHA
Section titled Frictionless CAPTCHAProcaptcha’s default frictionless feature dynamically detects if the user is using a normal browser or automated,
headless browsers such as playwright or selenium. If the user is
likely to be a bot, the user will be presented with an image CAPTCHA challenge. If the user is likely to be a human, the
user will not be presented with an image CAPTCHA challenge and will instead solve a simple, invisible Proof of Work
(PoW) challenge.
Proof of Work (PoW) CAPTCHA
Section titled Proof of Work (PoW) CAPTCHAA Proof of Work (pow) CAPTCHA challenge requires the user to solve a computational puzzle before submitting the form. It is easy for humans to solve but computationally expensive for bots.

The Proof of Work CAPTCHA type does not interrogate the user’s browser environment, use frictionless for that (above).
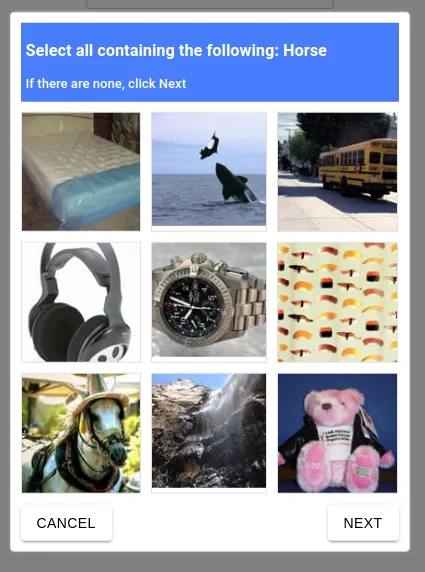
Image CAPTCHA
Section titled Image CAPTCHAAn image CAPTCHA challenge requires the user to select the correct image(s) that match the given prompt.

The Image CAPTCHA type does not interrogate the user’s browser environment, use frictionless for that (above).
Set Type Implicitly
Section titled Set Type Implicitly1. Set the type in the widget configuration
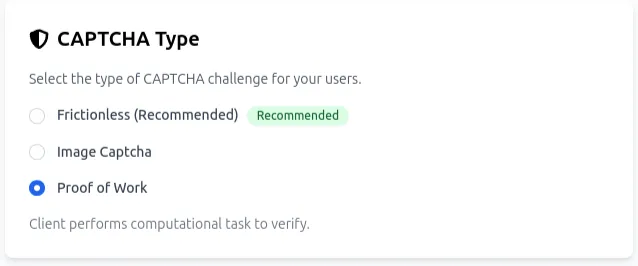
Section titled 1. Set the type in the widget configurationHere we are setting the captchaType to Proof-of-Work pow.
<div class="procaptcha" data-sitekey="your_site_key" data-captcha-type="pow"></div>2. Set the type in the portal
Section titled 2. Set the type in the portalNavigate to the Prosopo portal and update the CAPTCHA type in the settings to pow.

Set Type Explicitly
Section titled Set Type Explicitly1. Set the type in the widget configuration
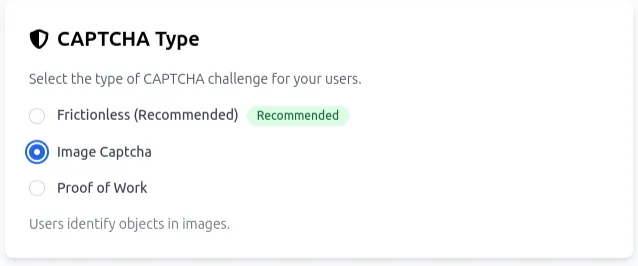
Section titled 1. Set the type in the widget configurationHere we are setting the captchaType to Image image.
document.getElementById('procaptcha-script').addEventListener('load', function () { function onCaptchaVerified(output) { console.log('Captcha verified, output: ' + JSON.stringify(output)) } // Get the Element using elementId const captchaContainer = document.getElementById('procaptcha-container') window.procaptcha.render(captchaContainer, { siteKey: 'YOUR_SITE_KEY', theme: 'dark', callback: onCaptchaVerified, captchaType: 'image', // `pow` or leave blank for `frictionless` })})2. Set the type in the portal
Section titled 2. Set the type in the portalNavigate to the Prosopo portal and update the CAPTCHA type in the settings to image.
 Learn
Learn